V moderním webdesignu se často setkáváme s výzvami týkajícími se optimalizace načítání stránek a uživatelské zkušenosti. Jedním z méně známých, ale významných aspektů je správa tzv. Back/Forward Cache (BFCache), která může způsobovat, že uživatelé vidí zastaralá data po návratu na stránku pomocí tlačítek zpět nebo vpřed v prohlížeči. Následující kód a jeho vysvětlení pomáhají řešit tento častý problém.
Co je BFCache?
BFCache je funkce prohlížeče, která umožňuje rychlé načítání stránek tím, že uchovává kompletní kopii stránky, jakmile ji uživatel opustí. Když se uživatel vrátí na stránku pomocí tlačítka zpět, stránka se načte z této cache místo nového načítání z serveru. Ačkoli to zrychluje načítání stránek, může to vést k problémům s neaktuálními daty.
Jak kód funguje?
Kód využívá JavaScript a jQuery k detekci a upozornění na potenciální problémy s BFCache. Zde je krok za krokem, co každá část kódu dělá:
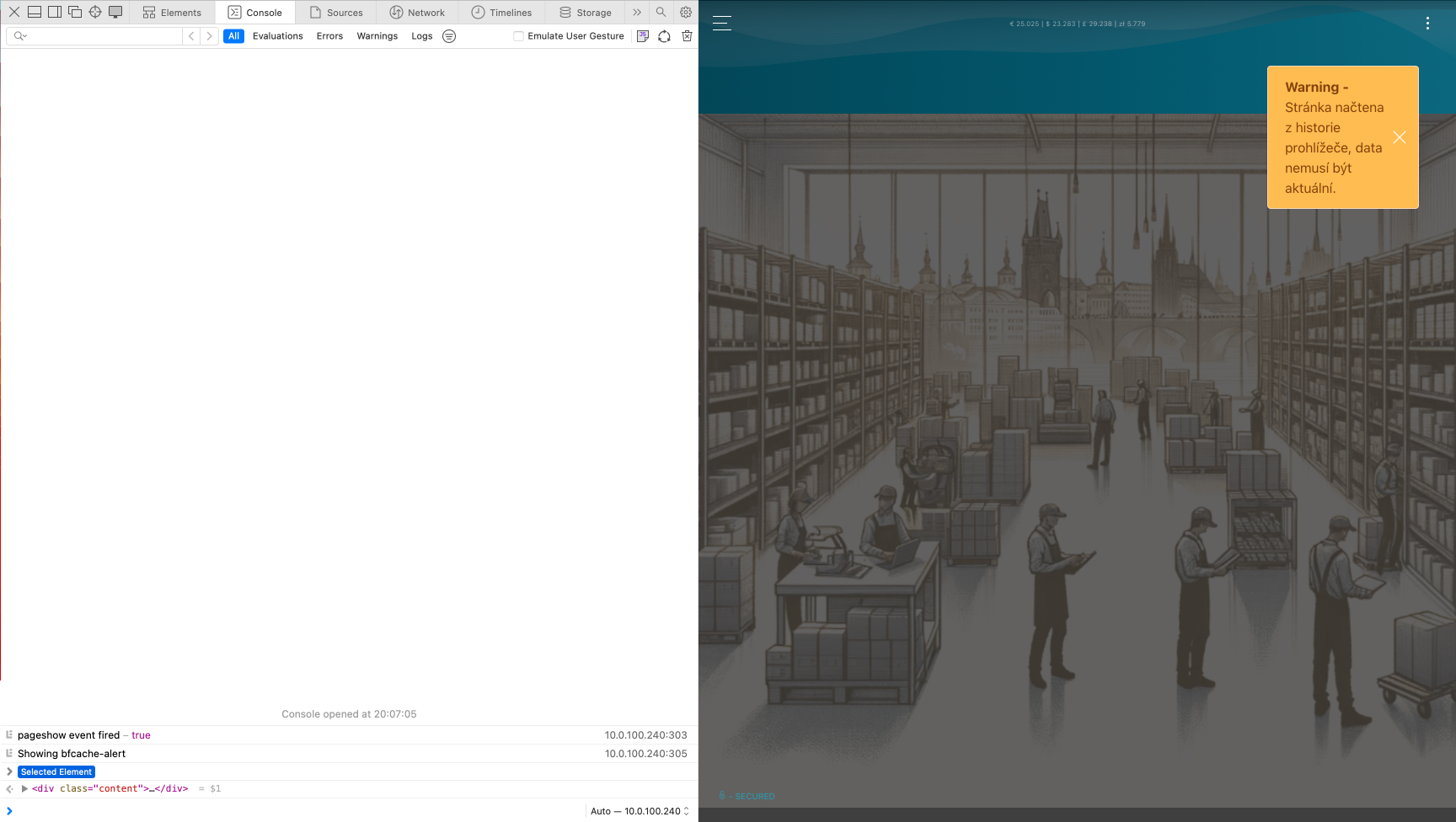
- HTML struktura upozornění: Vytváří HTML element s upozorněním, který se zobrazí, pokud jsou data načtena z BFCache. Tento element je stylizovaný a umístěný tak, aby byl dobře viditelný, ale neobtěžoval uživatele při běžném prohlížení.
- JavaScript a Event Listeners:
- Při načtení DOM (
DOMContentLoadedevent) se připraví posluchač pro událostpageshow. - Událost
pageshowse aktivuje pokaždé, když uživatel navštíví stránku, a to i z cache. Atributevent.persistedjetrue, pokud je stránka načtena z BFCache. - Pokud je stránka načtena z BFCache, zobrazí se předdefinované varování.
- Při načtení DOM (
Proč je tento kód užitečný?
Tento přístup informuje uživatele, že data, která vidí, mohou být zastaralá a potenciálně nepřesná. Tím se zvyšuje transparentnost a důvěra uživatelů ve webové aplikace, zvláště v případech, kde je aktuálnost dat kritická (např. finanční služby, zpravodajství, rezervační systémy).
Implementace a údržba
Implementace tohoto řešení je poměrně jednoduchá a nevyžaduje zásadní úpravy stávajícího kódu. Je důležité pravidelně testovat chování aplikace v různých prohlížečích, jelikož implementace BFCache se může lišit.
Tento přístup představuje efektivní způsob, jak zajistit, že uživatelé jsou informováni o potenciálních problémech s daty, čímž se minimalizují zmatky a zlepšuje celková uživatelská zkušenost.
<div id="bfcache-alert" class="alert alert-warning collapse"
style="z-index: 100; position: fixed; right: 5vw; top: 8vh; width: 20%" role="alert">
<button type="button" aria-hidden="true" class="close" onclick="$('#bfcache-alert').hide();">
<i class="now-ui-icons ui-1_simple-remove"></i>
</button>
<span><b> Warning - </b> Stránka načtena z historie prohlížeče, data nemusí být aktuální.</span>
</div><script>
document.addEventListener("DOMContentLoaded", function () {
window.addEventListener("pageshow", function (event) {
console.log("pageshow event fired", event.persisted);
if (event.persisted) {
console.log("Showing bfcache-alert");
$('#bfcache-alert').show();
}
});
});
</script>

Napsat komentář